Digital Spence
Tuesday, February 25, 2014
MSDN Construct 2 App Lab with guest speaker Danial Goodwin
02/24/14- Guest speaker Danial Goodwin lead an informational workshop on developing games using the popular game engine, Construct 2, with the University of North Florida's MSDN club.
Club members learned the basics of Construct 2 and best practices as they worked through a Flappy Bird tutorial (a popular iOS and Android game) for Windows 8 devices. At the end of three hours all the participants finished the logical side of their mobile applications. The first app was published on the Windows Store and available for users to download less than 24 hours later.
An estimated 15-20 students were in attendance and stayed for the duration of the app lab.
To see more of Danial's work, visit his website at danialgoodwin.com
Monday, February 24, 2014
Opening a Windows 8 Developer Account at UNF
Prerequisites: Email or meet with Larry or Walt on the 3rd floor of the CS building and have them set you up a Dreamspark account. Only takes about 5 minutes.
1. Get access to the REAL Dreamspark
The Dreamspark account that UNF sets you up with isn't the real Dreamspark account we need to use, so we have an extra step involved before we can start developing applications. After you have gotten Dreamspark access through Larry or Walt (I think their version is called e.hub or something similar), search in the portal for "Windows Store Token". This will pull up a free access code. Purchase the code and copy it into a word doc because we will need to use this in the next step.
2. The REAL Dreamspark
Go to the real Dreamspark website through this link (https://www.dreamspark.com/Student/Windows-Store-Access.aspx) and click on the first option that says "Verify Now". This will bring you through the setup process to get access to Dreamspark. When you get to the third or so page, it will ask you to verify the school you attend. You are going to want to choose the third option that says Verify With Access code and copy and paste the 5-part access code you have gotten in the previous step. Now that you are verified click on the second option in the link above and claim yet another registration code.
3. Create your developer account
Go to dev.windows.com and create a new developer account. You should see a prompt to sign-in in the top right corner and after pressing it you will have the option to create a new account. This will be a bit of a process, but you should go through all of the steps to create an account.
When you get to the point about choosing your developer name be sure to choose wisely! It's hard to get these changed after creating them so be sure to choose something you will be happy with in a year.
After your account is successfully created you should be dumped on an empty dashboard page for your apps.
4. Verify your financial info
This part has to be completed before you can submit an application and used to send you the money that your paid applications collect (as well as for tax purposes). You will find the link to verify your financial information at the top of your dashboard. Basically they ask for a routing and account number for your bank. Then they will charge or deposit a couple of cents to your account and once the charges post they will ask you to verify the amount to be sure that they are working with the correct bank account.
This may take a few days depending on your financial institution.
Friday, November 22, 2013
Turning your Construct 2 project into a Windows 8 Application
This requires Windows 8 and Visual Studios 2012 or higher.
This is going to be A LONG post, so I apologize in advance. We are going to cover exporting your Construct 2 app, compiling your app with Visual Studios, and uploading it to the Windows Store. I'll try to break it up into steps as much as possible to make it easier to follow along. Please leave any suggestions in the comments or shoot me an email.
1. Exporting from Construct 2
When you are ready to export your app from Construct 2 the process is fairly easy.
Turn test mode off in the Windows 8 object
If you added the Windows 8 object that controls some Windows 8 features you may have forgotten to turn off test mode in the property panel. It's important to do this before exporting otherwise you will get a test message each time you try to run the app when it's compiled by Visual Studios.
Click Export in the Home menu then follow the onscreen directions. Be sure to save the exported files in a location that is easy to access, like your desktop. We will be working with several of those files directly so you want to be able to get to them as quickly and easily as possible.
1.5 Edit app images before compiling in Visual Studios
Navigate to the exported files, which I hope you placed on your desktop, and take a look at some of the files we will be working with.
There are a total of eight app images we will have to edit before we go any further. These app images will become the app icons that are shown on the computers, tablets, and phones running Windows 8. The easiest way to edit this is to open them with your favorite picture editing software and save directly over these images (for me I prefer Photoshop, but Paint.NET is a great free alternative). It is VERY IMPORTANT that you do not rename the files or alter the sizes. Each photo is a specific size that the Windows Store needs, if one image is a pixel too big or small it won't meet requirements and will be rejected by the store. Going along with that, if the photo is named incorrectly, then Visual Studios won't know where to look for it.
Also, I would highly recommend starting to work with with the largest of the images once you open them all up. Then you can just copy it to the smaller images and resize it. The Windows Store doesn't have any fancy design requirements so just give your app a solid background with a suitable image and you should be good.
Also, there are three HTML documents in that folder that you will want to change as well (support.html, about.html, and privacy.html). For these just open each of them using Visual Studios and replace the generic text that is prepared by Construct 2. I recommend making both your support, about, and privacy pages as generic as possible so you can save them and just copy them into future applications to save you some.
This part is going to be surprising easy. Open up the .sln file that is in the folder you exported from Construct 2. It should be whatever you named your application and says Microsoft Visual Studio Solution in the Type field. Once there you may or may not get a message about rebuilding the app for Windows 8.1. Do yourself a favor and just exit out of that window... Currently there is an issue where Construct 2 apps that are rebuilt for Windows 8.1 don't pass certification in the app store. Honestly though this won't affect your app much now. Users of both Windows 8 and 8.1 will both be able to use your app just fine.
Navigate to the app manifest file in the explorer window on the right. Once you open it you should notice that the Packaging tab has a red error.
All you need to do to fix this is upload a test certificate, like in the photo above. When it prompts you for a password you do not need to enter one. Just click okay.
Now at the top of the window change the debug setting to release. Then go to Build > Build Solution and your app should compile without errors.
3. Upload your app to the Windows Store
Ahh, now you are in the final stretch! You are going to want navigate to Project > Store and you will see all of the steps that we need to complete.
If you have already opened your developer account so you can skip that one, otherwise start with that step. Then go to the Reserve App Name, before proceeding to Associate App with the Store, Create App Packages and Upload app packages. You shouldn't need to do the others, and I will show you an easier way of getting the screenshots you need for the Windows Store description.
To associate your app with the app store start by pressing the button and going through the process on the screen. It should be fairly straightforward.
After that you are going to want to create your app packages. This churns out the files that you need to upload to the store. At the end of this step be sure to run the certification test when prompted. This is a good way to tell if your app will fail submission instead of hearing back from testers in a couple of days that your app did not make it through. It will take about 5 minutes to run the test and is best that you don't touch your computer at all during this time.
Almost there!
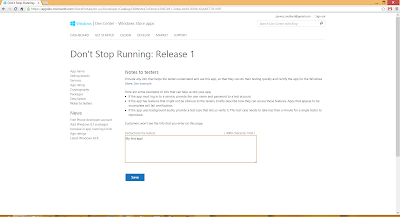
Now select to Upload your App Packages from the menu and it will open up this webscreen that you saw when you reserved your app name. Just work your way down the options and you are good to go!
When selecting which countries to off the app to we are just going to select the United States for now. Some countries require you to obtain certifications before uploading your app or have other specific requirements you must meet, so for the sake of publishing this one quickly we will just target our app to the US.
You don't need to do anything on this page. Just hit save.
Very important here that you select 12+ Suitable for ages 12 and older. If you select a younger age the app is much more strictly reviewed and is much more likely to fail.
For this part just select no and check the check box.
Find the .appxupload file you exported when you created your app packages and upload it here. After uploading it you should see that it shows up under the Windows 8 area.
Here you are going to fill out all the required information for your app. Try to be as descriptive as possible. When you get to the part about adding screen shots you can just launch your app using Visual Studios (the play button in the top menu bar) and use Print Screen. Be sure that your images are 1366x768 or higher.
Congrats at this point you should be finished! It's not required to write a note to the testers, but sometimes it's helpful if you app gets rejected and you are resubmitting.
I hope you liked this walk-through. If you have any questions, comments, or suggestions, feel free to comment.
Monday, October 14, 2013
Bridging Network Connection for non-WiFi devices or Xbox 360
Sometimes you may need to connect a device to the internet that either doesn't have WiFi, or doesn't support the available WiFi protocol. Fortunately there is a very easy solution that only requires an Ethernet cable and a laptop that can connect to WiFi and has a built-in Ethernet port. USB to Ethernet adapters may not work for this trick.
Update: USB to Ethernet adapters have been tested and do work. However, it seems to only work on certain USB points of my test laptop (YMMV).
Update: USB to Ethernet adapters have been tested and do work. However, it seems to only work on certain USB points of my test laptop (YMMV).
1. Connect the device to the laptop with an Ethernet cable.
2. Right click on the Wireless Signal icon on your laptop and open the Network and Sharing Center
3. In the top left corner, click Change Adapter Settings. When the network connections window opens you should see your WiFi connection and a local area connection. Highlight both items, then right click and select Bridge Connections.
4. Congratulations! When both connections and the bridge have finished identifying both devices should be sharing the laptops internet connection!
This seems to work intermediately with some Xbox, but is fairly reliable with other devices. Please post in the comments if you discover that this method doesn't place with certain network adapters. For best results turn the Xbox on and setup the bridge as instructed above. After completing this you will notice that you still don't have internet on your Xbox. Just turn the Xbox on and off (making sure auto-sign in is enabled) and it will eventually shake-hands with the laptop and connect. Once connected it seems to be fairly reliable.
Let me know in the comments how well this works for you.
3. In the top left corner, click Change Adapter Settings. When the network connections window opens you should see your WiFi connection and a local area connection. Highlight both items, then right click and select Bridge Connections.
4. Congratulations! When both connections and the bridge have finished identifying both devices should be sharing the laptops internet connection!
This seems to work intermediately with some Xbox, but is fairly reliable with other devices. Please post in the comments if you discover that this method doesn't place with certain network adapters. For best results turn the Xbox on and setup the bridge as instructed above. After completing this you will notice that you still don't have internet on your Xbox. Just turn the Xbox on and off (making sure auto-sign in is enabled) and it will eventually shake-hands with the laptop and connect. Once connected it seems to be fairly reliable.
Let me know in the comments how well this works for you.
Monday, September 23, 2013
Windows 8.1 Chrome Blurry Text
A lot of people have noticed after updating their OS to the new Windows 8.1 beta build that Chrome does display correctly. All of the text and edges appear blurry at best. This can be very frustrating, especially if you are used to enjoying web browsing on a FHD 1080p screen. Fortunately there is an easy fix.
**Notice the sharpness of the programs in the taskbar versus the text on the screen.
1. Right click on the Chrome Icon
2. Select Properties
3. Navigate to to the Compatibility Tab
4. In the Settings field, select Disable Display Scaling on High DPI Settings
2. Select Properties
3. Navigate to to the Compatibility Tab
4. In the Settings field, select Disable Display Scaling on High DPI Settings
And that's it! Now you should be able to run Chrome normally again!
Subscribe to:
Posts (Atom)